¡Hola, hola!
Estamos en el cuarto tutorial de presentaciones
y les recordamos que si te perdiste alguno
puedes verlos todos aquí.
¡No te quedes atrás, porque ya sabemos hacer mucho!
Hoy vamos a aprender a hacer bordes,
cómo pasar de un fondo unicolor a uno con gradientes
es decir, degradados de dos o más colores
y cómo colocarle sombras.
y cómo colocarle sombras.
Tomaremos la presentación #1567 de Charly como base
¡y empecemos!

#방탄소년단
WELCOME Name | age | country | status
About me
write here your tet. You have to press enter and shift at the same time for a new line.
How to copy this presentation
you can copy te code or drop and drag it. if you need more help you can go to the help page, write a comment or contact me.
Title
You can write here something else. Like designs, wishlist,friends, achievements, and other stuff.
I hope you like it and have fun xxx
Este es su código:
<p style="background-color:#fff;border:2px solid pink; width:500px; margin:auto; text-align:center;color:#000; font-size: 12px;" title=" Stardoll presentations © Charly_ _6 _ _">
<img alt="" height="231" src="http://www.sdcdn.com/camera/475/667/475667423.jpg" width="231" /><br />
<span style="font-family:tahoma,geneva,sans-serif;"><strong><span style="font-size: 48px;"><span lang="ko-Hang">#방탄소년단</span></span></strong></span><br />
<span style="color:pink;"><strong><span style="font-size: 36px;">WELCOME</span></strong></span> <span style="font-family:tahoma,geneva,sans-serif;"><strong><span style="background-color: pink; margin-left: 0px; color: rgb(0, 0, 0); float: left; font-size: 12px; margin-top: 5px; padding: 0px; text-align: center; width: 500px;" title="made by charly__6__">Name | age | country | status</span></strong></span><br />
<br />
<br />
<strong><span style="font-size:20px;">About me</span></strong><br />
write here your tet. You have to press enter and shift at the same time for a new line.<br />
How to copy this presentation<br />
you can copy te code or drop and drag it. if you need more help you can go to the help page, write a comment or contact me.<br />
<br />
<span style="font-size:20px;"><strong>Title</strong></span><br />
You can write here something else. Like designs, wishlist,friends, achievements, and other stuff.<br />
<br />
I hope you like it and have fun xxx<br />
</p>
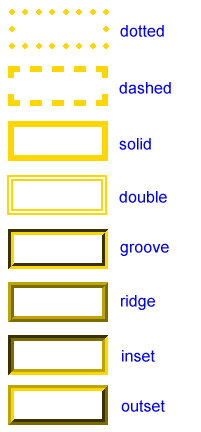
Empezaré contándoles que hay varios tipos de bordes,
el de la presentación se los he dejado en rojo
recordándoles que todo lo que es background,
es decir la "base de la presentación" siempre aparece de primero en el código.
Si quieren probar, pueden cambiar
solid por alguno de éstos bordes.
(Imágen tomada de es.html.net,
puedes clicar ahí para ver más info sobre bordes)
Y en cuanto a los degradados podemos elegir entre dos tipos
"linear" el simple degradado de un color debajo de otro.
"radial" el primer color aparece como un círculo en el centro y se degrada hacia afuera.
Para ello debemos sustituir, por ejemplo, éste código
background: linear-gradient(#c13737, #7944fa);
o bien
background: radial-gradient(#c13737, #7944fa);
en el texto en azul que les he dejado arriba.
Hay quien me preguntó sobre cómo hacer degradados con letras
pero la verdad es que no se puede "rellenar con degradados"
como lo hacemos al graficar una imagen en Photoshop,
solo podemos aplicar esto solamente a backgrounds.
Si quieres hacer un degradado, lo mejor es que manualmente
HAGAMOS ÉSTO.
Y ya que estamos, vamos a incluir las sombras.
Ésto lo podemos hacer tranquilamente con textos y backgrounds/boxes,
simplemente colocando
palabra + terminación -shadow: + pixeles + color
de ésta manera:
text-shadow: 0px 0px 10px #000;
Ahora sí, hagamosle algunos cambios a ésta presentación.

*-❣❣❣-*
FREENDS
Los mejores premios
para las mejores fashionistas
REGLAS
❣ No hacer spam.
❣ No crear discusiones sin el permiso de alguien del equipo Freends.
❣ Todo concurso/sorteo que tenga
menos de 7 participantes puede ser cancelado.
❣ Si ganaste una actividad, tienes 7 días para reclamar tu premio.
De lo contrario, pierdes la recompensa.
LINKS IMPORTANTES
Blog del club:
clubfreends.blogspot.com
Revista Freends:
clubfreends.blogspot.com/search/label/Revista%20Freends
Tutorial imgur:
youtu.be/pcyn8uWwdBo
¡Habla sobre Freends en tu blog y
sé parte de nuestro equipo de escritoras!
Blog de Fantasia10:
fantasia10-stardoll.webn*de.es
Blog de valengenesis:
valengenesisfashionandlifestyle.blogspot.com
Blog de regikenneth97:
whtngls.blogspot.com.es
¡ÚNETE A NUESTRA FAMILIA!
Espero que les haya gustado este tutorial
déjenme sus dudas en los comentarios del club
y háganme saber qué presentaciones les gustaría que hiciera
así puedo crear unas muy originales para ustedes.
¡Nos vemos!

No hay comentarios:
Publicar un comentario